Page interactions (experimental)
Web pages and web-apps are often more dynamic today. Users are expected to interact with the page in many different ways. It is important to be able to visually test a page in a specific “state” after the user has interacted with it.
This is where page interaction comes in. Trakr provides the ability to define user interactions on the page before a screenshot of that page is taken. This can be useful in a variety of scenarios, for example:
- Expanding the website menu, fieldsets, and others.
- Switch tabs
- AJAX events (lightboxes, inline content delivery)


The examples above show a screenshot taken without any interaction page (on the left) vs a screenshot taken after we have defined a page interaction of clicking the mobile menu (on the right)
However, page interactions are NOT DESIGNED FOR clicking a link and going to another URL entirely (a new page request). It is designed mostly for taking a screenshot of a page “state” that DOES NOT have a permanent URL. Trakr can take screenshots of page URLs that include both query parameters as well as fragments.
Configure page interactions
Page interactions can be configured in project settings under “Page interactions” tab. See the documentation on configuring page interaction for more information.

Screenshot with interactions
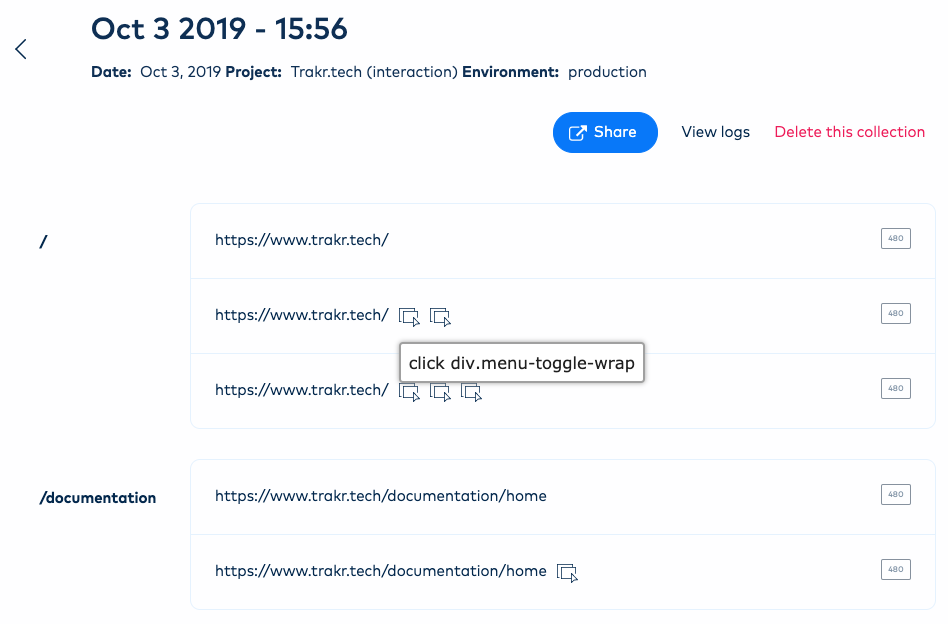
Screenshots taken with page interactions will have one or more icons next to their URL. Hovering of the icons will display the specific interaction attempted on the page. Learn more about testing with page interactions.