1,800 screenshots
Unlimited tests
API access
*All standard features
30-days data retention

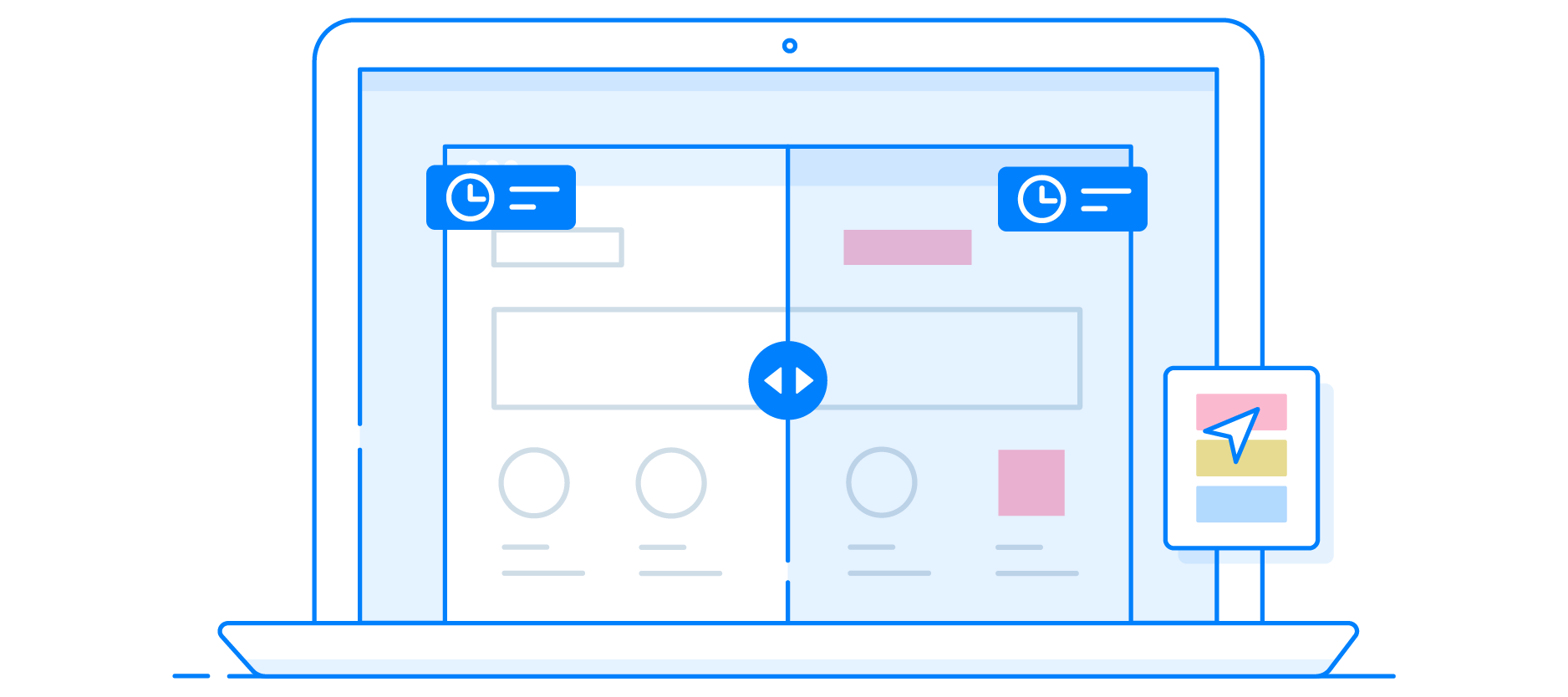
Keep your brand and your platform immaculate. Trakr monitors your site to ensure that any visual regressions are caught before changes are deployed
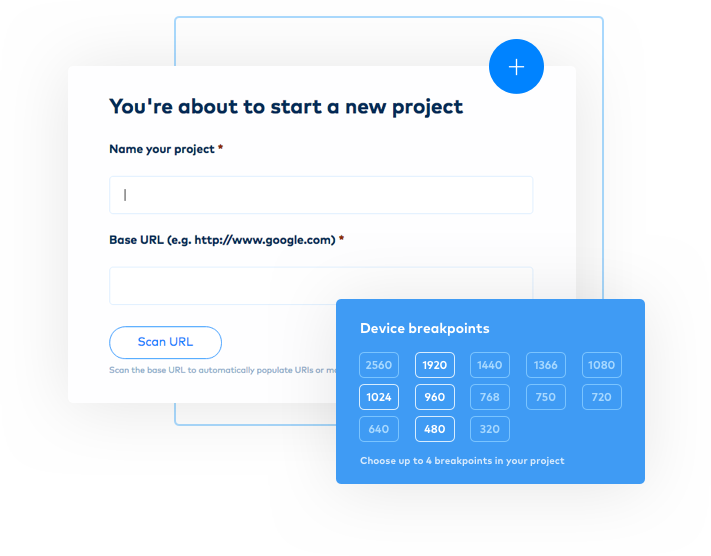
Add one or more websites you’d like to test. Trakr will identify your most important pages and automatically begin monitoring them. Each time a change is deployed, Trakr will test those changes across up to four devices or breakpoints and will notify you if any visual defects are found when compared.


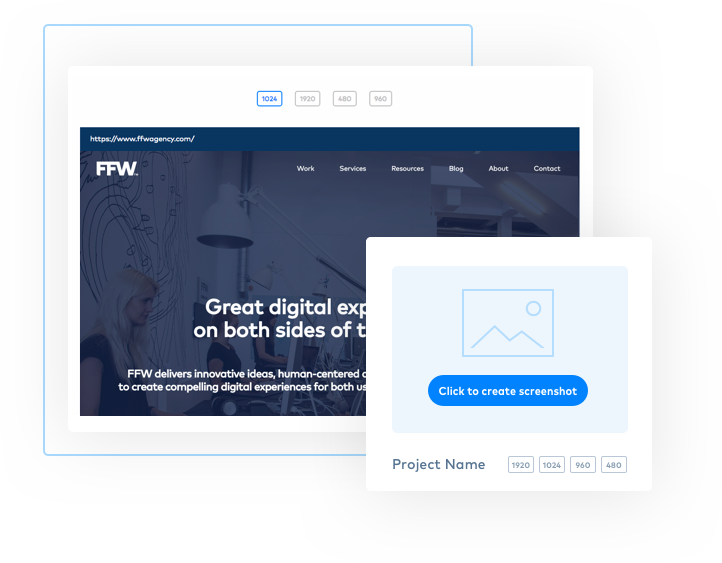
Create a screenshot collection for your website. Trakr will take a screenshot for all URLs and device/breakpoints you have specified. You can use this screenshot collection to compare with others later when you create a new website release.


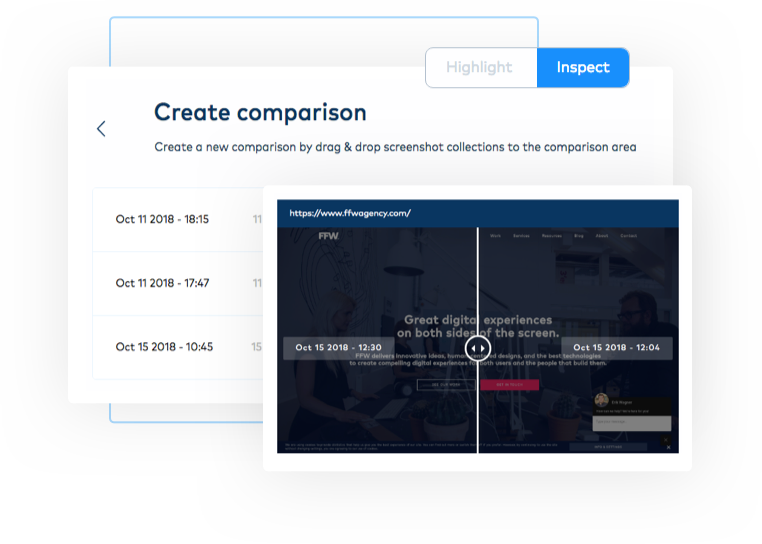
Perform visual testing when you update your website to check for any defects. Trakr also works with your favorite DevOps/workflow tools to automate the visual testing process.


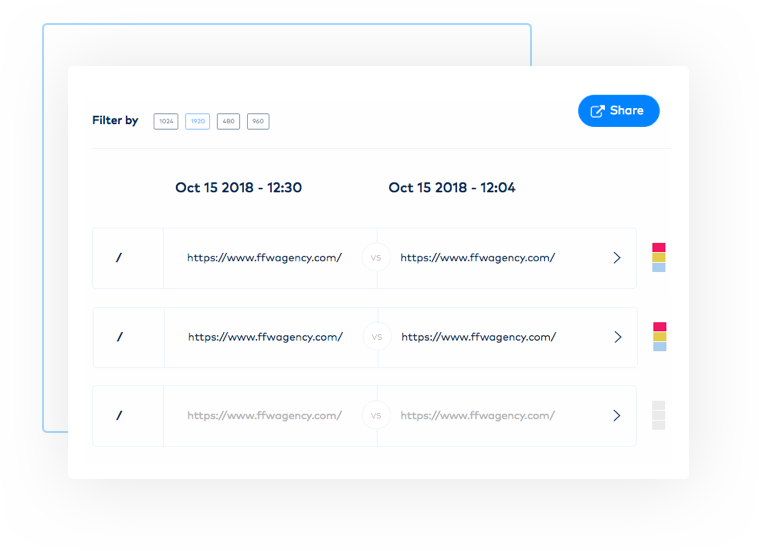
Create and share comparison reports with your team. Your colleagues, your clients, and your stakeholders will all thank you.

1,800 screenshots
Unlimited tests
API access
*All standard features
30-days data retention
4,500 screenshots
Unlimited tests
API access
*All standard features
60-days data retention
9,000 screenshots
Unlimited tests
API access
*All standard features
90-days data retention
Unlimited Screenshots
Public or private cloud infrastructure
Whitelabel look/feel
*All standard features
configurable data retention
600 screenshots / month
Unlimited tests
API access
*All standard features
30-days data retention
Trakr is built to work with your favorite tools. (Learn more)